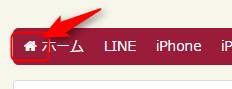
WordPressのメニューといえば、上部に表示されているグローバルメニュー(ナビゲーションメニュー)ですが。そこに文字だけじゃなくてアイコン(例えば下図)を表示したいことってありますよね。

方法はいろいろありますが、ここではプラグインを導入することで一番簡単に出来る方法を解説したいと思います!
Font Awesome 4 Menusプラグインを使う
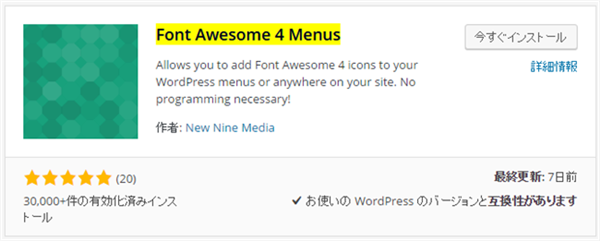
メニューにアイコンを挿入して表示するには、《Font Awesome 4 Menus》というプラグインがおすすめです。
《プラグイン→新規追加》から《Font Awesome 4 Menus》を検索してインストールを行います。 インストール完了後に有効化するのをお忘れなく。

使い方
まずはメニューのCSSクラス機能を有効化します。
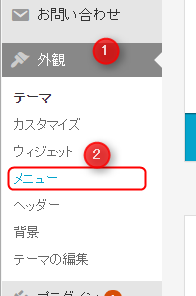
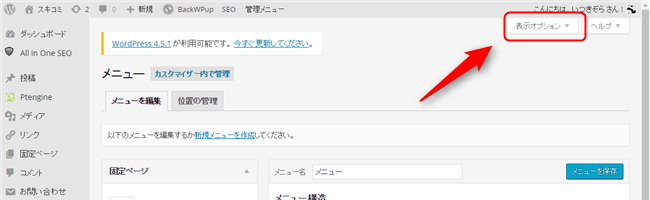
WordPress管理画面から《外観→メニュー》をクリック。

《表示オプション》をクリック。

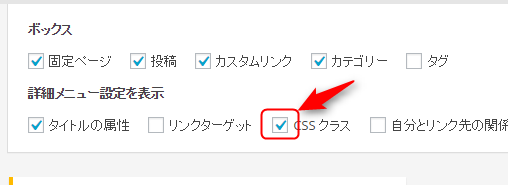
《CSSクラス》にクリックでチェックを入れて有効化します。

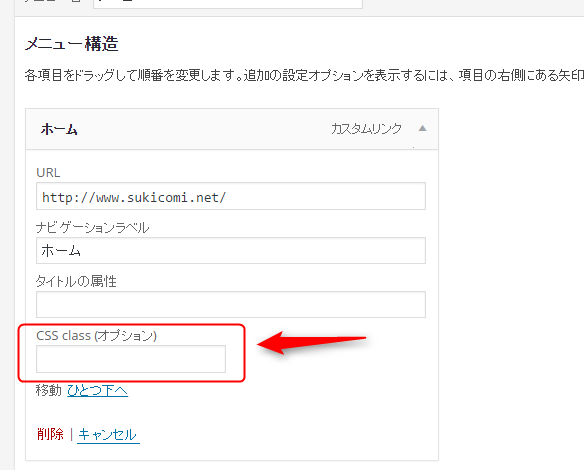
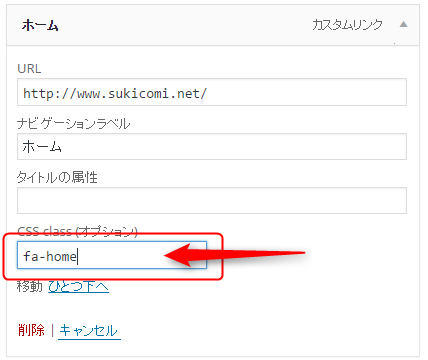
CSSクラスを有効化すると、メニューの設定画面に《CSS class(オプション)》というのが表示されるようになっているはずです。こちらにアイコン(Font Awesome)のCSSクラスを入力していくことになります。

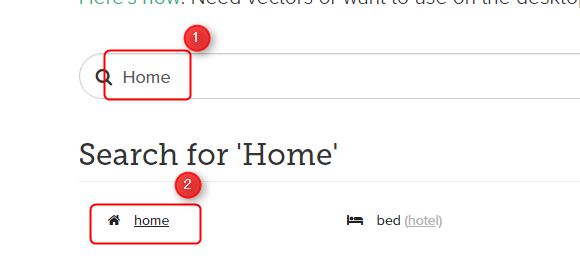
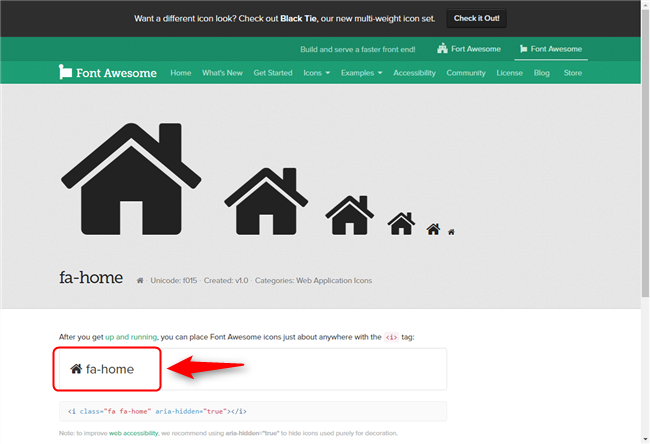
Font AwesomeのCSSクラスは Font Awesome Icons から検索して取得できます。 例としてホームアイコンを検索してみましょう。
検索文字列として《Home》を入力(②)すると、下段に検索結果のアイコン一覧が表示されます。ここで使いたいアイコンをクリック(②)します。

するとアイコンのサンプルがいろいろなサイズで表示されます。ここで、下図の場所に記載されているのがFont AwesomeのCSSクラス名になります。 この文字列をコピーします。

先ほどのメニューカスタム画面の CSS Class にコピーしたクラス名を貼り付けます。

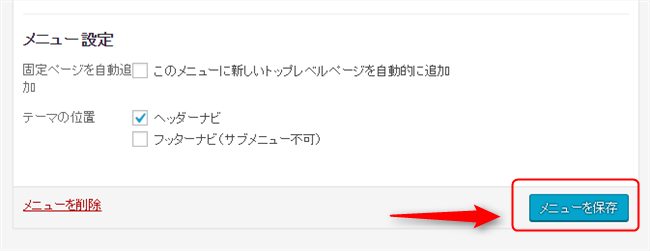
これで完了。最後に《メニューを保存》をクリックして保存完了です。

ブログ画面を確認してみると無事にアイコンが表示されるようになっています。

あとは同じようにアイコンのCSSクラスを検索して貼り付けての繰り返しですね。 どんなアイコンがあるのかは、じっくり Font Awesome Icons のサイトを見てみればわかりますよー。 ちょっと面倒ですけどね‥。
ではでは!