
WordPress重いんだよおおおおおおおおおおおおおおお!!!
と、嘆きそうになってるいつきです。重い時は重い! というか頻繁に重い。
そこで。
特定のWebサイトをより高速化(読み込みを早く)するにはどうすればいいのか、を技術的な見地でアドバイスしてくれるお役立ちツールがGoogleのアドオン『Page Speed』です。
今回はChromeとその拡張機能『Page Speed』を使った確認方法のご紹介をしたいと思います!
超簡単にアドバイスくれます。
まずはPage Speedのインストール方法です。拡張機能を更に拡張します。
Chromeのアドレス欄に『about:flags』と入力してエンターキーを押します。
![]()
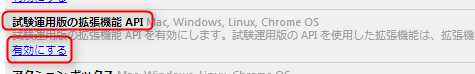
「試験運用版の拡張機能 API を有効にします。」を『有効』にします。

「変更内容は次に Google Chrome を再起動したときに有効になります。」と表示されているので『今すぐ再起動』をクリック。

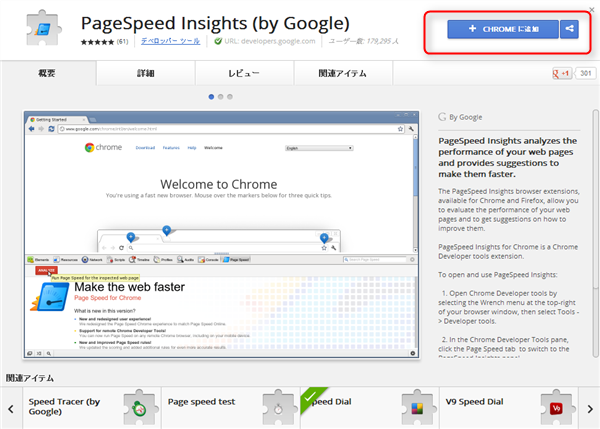
Page SpeedのChromeストアを開きます。
https://chrome.google.com/webstore/detail/pagespeed-insights-by-goo/gplegfbjlmmehdoakndmohflojccocli
右上の「CHROMEに追加」をクリック。

『追加』をクリック。

インストールが完了したらこのような感じで表示されます。ここまででインストールが完了。

続いて「Page Speed」の使い方です。
測定したいサイトサイトをChromeで開いてから『Ctrl+Shift+I』でデベロッパーツールを表示します。
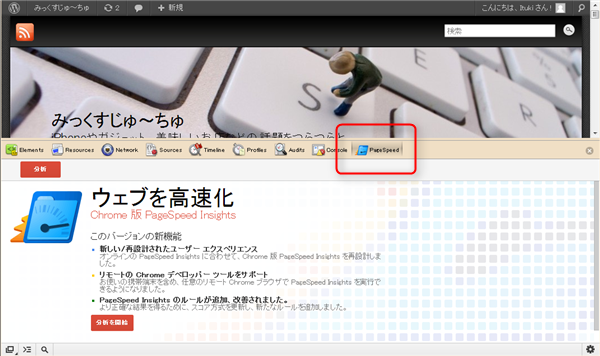
表示されたデベロッパーツールの「Page Speed」をクリック。

『分析』をクリックします。これで分析開始。

分析が完了したら詳細なアドバイス情報が表示されます。もうね神ツールだよこれ!

というわけでサクサクサクっとご紹介したGoogle謹製Web管理者向けツールPage Speedのインストール方法と使い方でした。
自分のブログが重いんだけど… なんてお悩みのブロガーさんはぜひ試してみてください!
では。